آموزش حالت نمایش ریسپانسیو در موزیلا فایرفاکس
تست ریسپانسیو بودن قالب در فایرفاکس
بررسی واکنشگرا بودن قالب در فایرفاکس
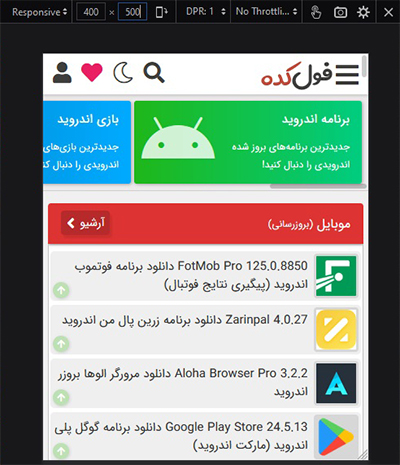
اگر طراح وب هستید و میخواهید ریسپانسیو بودن قالبتون رو بررسی کنید قطعا همیشه این ابزار موزیلا برای شما کاربردی خواهد بود، Responsive Design Mode نام ابزار حالت نمایش ریسپانسیو در مرورگر موزیلا فایرفاکس میباشد که هنگام تست واکنشگرایی قالب بسیار کاربردی و مورد استفاده شما خواهد بود.
ریسپانسیو یا واکنشگرا چیست؟ابزار حالت نمایش ریسپانسیو در فایرفاکس
برای فعال کردن و استفاده از این حالت نمایشی از طریق روشهای زیر میتوانید اقدام کنید
- رفتن به منوی Tools و سپس Web Developer و بعد Responsive Design Mode
- در ویندوز: با استفاده از کلید میانبر و ترکیبی Ctrl + Shift + M کنترل و شیفت و M
- در مک: با استفاده از کلید میانبر و ترکیبی Cmd + Opt + M

پس از فعال کردن این حالت، میتوانید با هر سایز دلخواهی واکشنگرایی قالب و سایت رو بررسی و تست کنید. قابلیت اسکرین شات و سایر تنظیمات رو هم درهنگام کار کردن با این حالت به سادگی یاد میگیرید!





مال من واکنش گرا نیست