وردپرس
آرشیو-
تغییر آدرس ورود مدیریت وردپرس با WPS Hide Login برای امنیت بیشتر
-
جلوگیری از هک وردپرس با غیرفعال کردن wp-json/wp/v2/users
-
آموزش غیرفعال کردن JSON REST API یا wp-json وردپرس
-
غیر فعال کردن XML-RPC وردپرس برای افزایش امنیت
-
آموزش غیرفعال کردن گزینه تغییر زبان در صفحه ورود به وردپرس
-
آموزش حذف استایل گوتنبرگ از قالب سایت وردپرس ، حذف کتابخانه سیاساس wp-block-library
-
آموزش بازگردانی ابزارکهای کلاسیک وردپرس | غیرفعال کردن گوتنبرگ در ابزارکها
-
آموزش رفع مشکل کندی پیشخوان وردپرس پس از فعالسازی ووکامرس
-
دانلود افزونه Gravity Forms 2.5.9.3 گرویتی فرم وردپرس + افزودنیها
-
All In One WP Security 4.4.8 دانلود افزونه امنیت کامل وردپرس
-
Google XML Sitemaps 4.1.1 دانلود افزونه گوگل سایت مپ وردپرس (نقشه سایت)
-
WP SMS 5.4.11 دانلود افزونه پیامک وردپرس (ارسال پیامک، خبرنامه و…)
-
WooCommerce 8.6.1 دانلود افزونه ووکامرس برای وردپرس (فروشگاه اینترنتی)
-
Tinymce Advanced افزونه ویرایشگر پیشرفته وردپرس
-
دانلود WP Optimize Premium 3.2.22 افزونه بهینه سازی وردپرس (دیتابیس، کش و…)
-
Admin 2020 Pro 2.0.9.3 دانلود افزونه تغییر قالب پیشخوان وردپرس
برنامه نویسی
آرشیو-
کد چشمک زن کردن متن در CSS با استفاده از انیمیشن
-
آموزش وسط چین کردن عناصر در CSS و HTML
-
قطعه کد خواندن و ویرایش محتوای فایل متنی در PHP
-
دانلود افزونه WP Rocket 3.15.8.1 ویپی راکت وردپرس (بهینه سازی و افزایش سرعت)
-
دانلود Yoast SEO Premium 22.0 افزونه یواست سئو پرمیوم وردپرس
-
دانلود افزونه Quform 2.19.0 فرم ساز وردپرس (فرم ساز پیشرفته فارسی)
-
WP ULike 4.5.3 دانلود افزونه یولایک وردپرس (افزودن لایک به مطالب و نظرات)
-
WP Super Cache 1.7.3 دانلود افزونه سوپر کش وردپرس
-
دانلود افزونه LiteSpeed Cache 4.6 کش لایت اسپید وردپرس
-
دانلود WPML 4.5.1 افزونه چند زبانه کردن سایت وردپرس (به همراه افزودنیها)
-
اسکریپت فارسی WHMCS 7.7.1 مدیریت هاستینگ و صورت حساب – نال شده
-
افزونه ACF PRO 6.2.6.1 وردپرس – زمینه های دلخواه وردپرس
-
قطعه کد ریدایرکت HTTP به HTTPS در PHP
-
آموزش آپدیت لایسنس دایرکت ادمین | License DirectAdmin
-
پلاگین مستقیم کننده لینک پیکوفایل ( Picofile ) برای رپیدلیچ
-
دانلود اسکریپت رپیدلیچ rapidleech v2 rev. 43
آموزش و ترفند (تصادفی)
آرشیو-
آموزش رفع مشکل لینک بازیابی رمز عبور اینستاگرام از طریق پیامک
-
آموزش جلوگیری از پخش خودکار فیلم در اینستاگرام (کاهش مصرف اینترنت اینستاگرام , Data Saver)
-
دانلود افزونه WP Smushit وردپرس – بهینه سازی تصاویر
-
مجموعه کلیدهای میانبر کاربردی در مرورگر فایرفاکس
-
آموزش رفع مشکل کشیدن و رها کردن فایل در تسکبار ویندوز 11
-
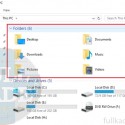
حذف پوشه های Library از محیط This PC در ویندوز 10
-
اصطلاحات کاربردی فایل های گوشی های سامسونگ
-
ثبت سایت های داخلی برای محاسبه اینترنت نیم بها – اینترنت ملی
-
دانلود پلاگین باز کردن فایلهای Webp در فتوشاپ
-
آموزش اضافه کردن 4G Only در گوشی های هوآوی (بدون روت و…)
-
آموزش تنظیم منطقه زمانی (time zone) سرور لینوکس با SSH
-
آموزش تصویری روت P9 Lite با اندروید 7 و EMUI 5
-
ارسال عکس بصورت استیکر در تلگرام بدون ثبت در ربات Stickers
-
آموزش مخفی کردن آخرین بازدید واتس اپ اندروید
-
آموزش فعال کردن پخش خودکار صدا در استوری اینستاگرام (اینستندر)
-
لیست جامع کدهای مخفی گوشی های هوآوی ، برای تست و نمایش اطلاعات
ابزار آنلاین
آرشیو-
ساختن پسورد و رمز عبور قوی و امن | پسورد ساز آنلاین تصادفی
-
ابزار آنلاین تست میکروفون و ضبط صدا (لپ تاپ، کامپیوتر، گوشی)
-
ابزار آنلاین تبدیل فرمت عکس Webp به فرمت PNG
-
ابزار آنلاین جستجوی نام و شماره کارت بانکها
-
ابزار آنلاین تبدیل فرمت عکس به فرمت Webp
-
ابزار آنلاین تبدیل تاریخ شمسی به میلادی و قمری و برعکس
-
ابزار آنلاین محاسبه دترمینان ماتریس مربعی 2*2 ، 3*3 و…
-
ابزار آنلاین پلیر استریم زنده و پخش آنلاین فیلم توسط لینک + زیرنویس
-
ابزار آنلاین بررسی متن (شمارش تعداد کاراکتر، کلمه، جمله، پاراگراف و…)
-
ابزار آنلاین فهمیدن زمان لازم برای هک و کرک پسورد
-
ابزار آنلاین تبدیل کد باینری به متن (فارسی، انگلیسی) و برعکس
-
ابزار آنلاین فشردهسازی و مینیافی سی اس اس CSS Minifier
-
ابزار آنلاین محاسبه وزن ایده آل و مناسب بر اساس قد و جنسیت
-
ابزار آنلاین محاسبه سود سپرده کوتاه مدت و بلند مدت بانکی
-
ابزار آنلاین محاسبه معدل دروس مدرسه و دانشگاه
-
ابزار آنلاین محاسبه درصد از یک عدد و بالعکس