روشهای مختلف وسط چین کردن عناصر در HTML و CSS
5 روش کاربردی وسط چین کردن افقی و عمودی
وسط چین کردن عناصر در طراحی وب یکی از موارد رایج و پرکاربرد است. تگ center قبلاً در «HTML4» استفاده میشد اما در «HTML5» این تگ منسوخ شده است. در این آموزش، به شما نشان خواهیم داد که چگونه عناصر مختلف را در HTML و CSS به صورت افقی و عمودی وسط چین کنید.
کاربردهای وسط چین کردن المنتها در HTML
- عنوان صفحات: وسط چین کردن عنوان صفحات میتواند به برجستهتر شدن آن و جلب توجه کاربر کمک کند.
- منوها: وسط چین کردن منوها میتواند به کاربر در پیدا کردن سریعتر گزینههای مورد نظرش کمک کند.
- تصاویر: وسط چین کردن تصاویر میتواند به ایجاد تعادل و نظم در صفحه وب شما کمک کند.
- متن: وسط چین کردن متن میتواند خوانایی آن را برای کاربران آسانتر کند.
مفاهیم پایه
- عناصر خطی (Inline): عناصری مانند span، a و img که فقط به اندازه محتوای خود فضا اشغال میکنند.
- عناصر بلوکی (Block): عناصری مانند div، p و h1 که تمام عرض عنصر پدر خود را اشغال میکنند.
- margin: حاشیهای که در اطراف عنصر قرار میگیرد.
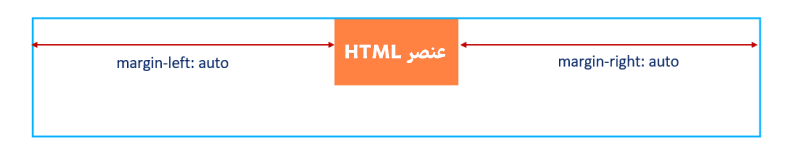
1- استفاده از روش Margin Auto
این روش برای وسط چین کردن عناصر بلوکی که عرض مشخصی دارند مناسب است. در این مورد باید margin-left و margin-right را روی auto تنظیم کنیم.
کد CSS به صورت زیر است:
نتیجه :

نکته : برای وسط چین کردن عناصر به صورت عمودی، میتوانید از ویژگی margin-top: auto; استفاده کنید.
2- استفاده از روش Text-Align Center در css
این روش برای وسط چین کردن عناصر خطی و بلوکی که عرض مشخصی دارند مناسب است. این روش به منظور وسطچین کردن متن در صفحات HTML استفاده میشود؛ اما میتوان از آن برای وسطچین کردن div ها نیز استفاده کرد.
کد CSS به صورت زیر است:
3- استفاده از روش flexbox
با استفاده از flexbox میتوانید عناصر را به صورت افقی و عمودی وسط چین کنید.
- با تعیین مشخصه display به صورت flex روی کانتینر والد، آن را به صورت flex تعریف میکنیم.
- با تعیین align-items به صورت center آیتمهای children یا flex به صورت عمودی درون والد به صورت وسطچین قرار میگیرند.
- Justify-content نیز در جهت افقی وسط چین را انجام میدهد.
4- استفاده از روش grid layout
با استفاده از grid layout میتوانید عناصر را به صورت افقی و عمودی وسط چین کنید.
5- استفاده از روش Transform/Translate
با استفاده از Transform و position میتوانید عناصر را به صورت افقی و عمودی وسط چین کنید.







نظرات ثبت شده بدون دیدگاه